WordPressで標準搭載のブログカードがうまく表示されない時の原因~Share Buttons by AddThisとの干渉

こんにちは、Sherriです。
私自身はWordPressにすごく詳しいわけではないですが、このブログを作りながらWordPress標準搭載のブログカードが表示されなかった時のことを備忘録として残します。
スポンサーリンク
Table of Contents
ブログカードとは?
ブログカードとは、リンクを表示する方法の一つです。カード形式で、リンク先のブログのタイトルやサムネ、場合によっては簡単な説明文が表示されます。パッと見でどんなところにリンクされているのかが見やすく、読者さんがリンクをクリックする確率が上がると言われています。
言葉で言われてもよくわからないと思いますが、以下のようなものです。
皆さんもブログなどでよく目にしていると思います。
これがブログカード形式ではないと、https://walk-english.com/2024/02/26/blog/のようなリンクとして表示され、パッと見どこへリンクされているのかもわからないですし、リンクをクリックしたいなともあまり思えないかもしれません。
私もこのブログにブログカードを導入したいと思い、やってみましたが、意外と時間がかかりました。また、検索してもなかなか解決方法がわからない表示エラーが出ていたので、同じお悩みを持っている方のご参考になればと思い詳細を書きます。
ブログカードの導入方法
ブログカードの導入方法を検索すると、主に以下がヒットします。
- プラグインを利用
- コードで自作
私も両方試しましたがなかなかうまくいかず、いろいろ検索しているうちに、そもそもWordPressにはブログカード機能が標準搭載されていることがわかりました。

WordPressに標準搭載なら最初から書いておいてほしかった~!
ちなみに、このWordPress標準搭載のブログカード機能は、同じサイト内のリンク用とのことです。私は、もちろん外部リンクを貼ることもありますが、重視していたのは内部リンクだったのでこれは問題ありませんでしたが、外部リンク用のブログカードをお探しの方は他の方法を試してみてください!
WordPress標準搭載のブログカード機能の使い方
WordPress標準搭載のブログカード機能の使い方は実にシンプルで、リンクを記載するだけです。
ここでポイントは、リンクとしてリンクを記載するのではなく、段落ブロックに普通にリンク単体だけを書きます。
NG①
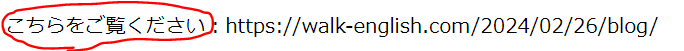
以下の赤丸部分のリンクボタンを使ってリンクにしてしまうとブログカードになりません。

リンクとして貼ってしまうと、以下のように表示されてしまいます。
https://walk-english.com/2024/02/26/blog/
NG②
前後にスペースや文字を入れるのもNGです。

OK
文字通り、リンク単体を段落にブロックに記載します。(以下サンプルは、リンクだけを記載するとブログカードになってしまうのであえて矢印を前に挿入しています。実際は矢印は抜きます)
→https://walk-english.com/2024/02/26/blog/
すると、自動的に以下のようなブログカードが生成されます。
スポンサーリンク
説明文にHTMLコードが表示されるエラー
ところが、私の場合は、黄色部分のような謎のコードが表示されるエラーが出てしまいました。

なぜなのか?いろいろ検索してもなかなか原因がわからず...。プラグインが干渉している可能性が高いことはわかりましたが、よく干渉するプラグインとして紹介されていたCustom Permalinksは未使用。その場合、どのプラグインを特定するかについては一つ一つプラグインを停止してみるしかないとのこと。でも今使っているプラグインを停止するのも怖くて、悶々としていました。
そこでちょっと考え方を変えて、コードに出ている"at-above-post"で検索してみると、Share Buttons by AddThisというプラグインの関連コードであることが判明!とりあえずShare Buttons by AddThisを停止してみたところ、表示が以下のように直りました。
ようやく!!という感じでした。
まとめ
今回はブログカードの表示エラーについて書きました。
私の場合は、Share Buttons by AddThisというプラグインが原因でした。実際には、さまざまなプラグインが干渉する可能性があるそうで、どうしてもわからない場合は一つ一つプラグインを停止してみるしかないかもしれません...。私もあやうくそれしかないかも?という状況でした。
ちなみに、私の場合はShare Buttons by AddThisはほとんど使ってなかったので無効化しても問題ありませんでしたが、使っている方については、他の解決方法を探す必要があるかもしれません。
同じ症状で悩んでいる方のご参考になれば幸いです!
スポンサーリンク



